مقدمة في نظرية تنسيق الألوان
هل سبق لك أن رأيت لونًا ذكرك على الفور بعلامة تجارية معينة؟ ربما واجهت صعوبة في الشعور بالاسترخاء في غرفة بها نظام ألوان متضارب ، أو قمت بإعادة قطعة ملابس حصلت عليها كهدية لأن اللون لم يكن مناسبًا تمامًا.
تتمتع الألوان بقوة لا تُحصى لإعلامنا بمزاجنا وعواطفنا وأفكارنا. تكشف الأبحاث التي أجراها معهد أبحاث الألوان أن الأشخاص يصدرون حكمًا لا شعوريًا حول منتج ما خلال 90 ثانية من رؤيته ، وأن ما بين 62٪ و 90٪ من هذا التقييم يعتمد على اللون وحده.
يواجه مصممو واجهة المستخدم (UI) المهمة الصعبة المتمثلة في دمج اللون في واجهتهم بطريقة تنقل بشكل مؤثر الهوية المرئية للعلامة التجارية. في حين أنه قد يبدو أن لوحة ألوان موقع الويب هي مسألة ذوق شخصي للعميل ، في الواقع ، يعتمد مصممو واجهة المستخدم على إطار عمل يسمى نظرية الألوان: مجموعة متعددة الطبقات من الإرشادات التي تُعلم استخدام اللون في التصميم.
في هذا الدليل ، سنأخذك في جولة حول كل ما تحتاج لمعرفته حول نظرية الألوان – بدءًا من إتقان أساسيات متغيرات الألوان وصولاً إلى اختيار لوحة الألوان المناسبة لواجهة المستخدم الخاصة بك
ملخص ما سنطرحه هنا
- ما هي نظرية اللون؟
- مقدمة في عجلة الألوان
- أهمية تناغم الألوان
- ما هي الأنواع المختلفة من لوحات الألوان؟
- كيفية اختيار لوحة الألوان
- أفضل الأدوات على الإنترنت لاختيار لوحة
- الملخص
1-ما هي نظرية اللون؟
لنبدأ بالأساسيات: ما هي نظرية الألوان في الواقع؟
نظرية الألوان هي إطار عمل يُعلم استخدام اللون في الفن والتصميم ، ويوجه معالجة لوحات الألوان ، ويسهل التواصل الفعال لرسالة التصميم على المستويين الجمالي والنفسي.
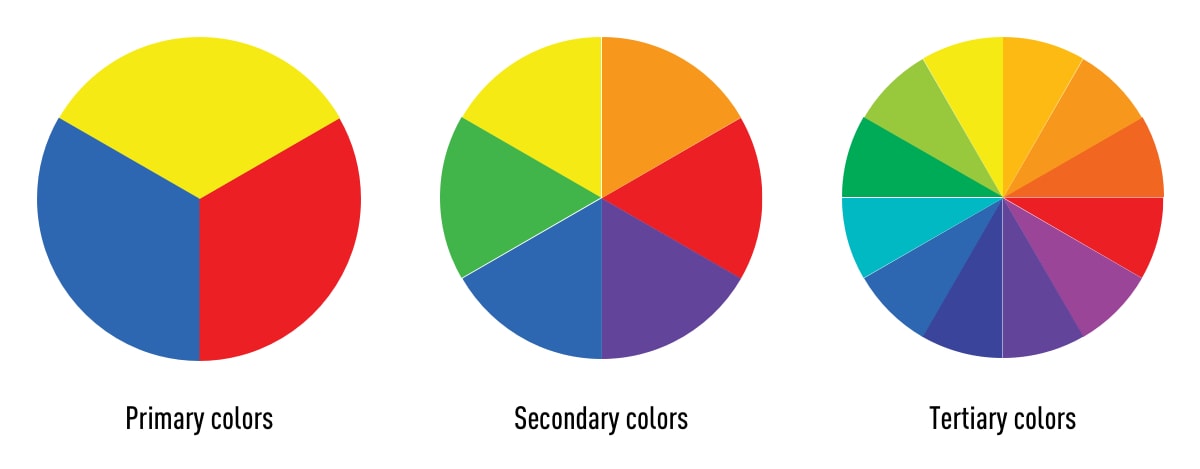
تستند نظرية الألوان الحديثة إلى حد كبير على عجلة الألوان الخاصة بإسحاق نيوتن ، والتي ابتكرها في عام 1666. تعرض عجلة الألوان الأساسية ثلاث فئات من الألوان ؛ الألوان الأساسية والألوان الثانوية والألوان الثلاثية. إذا كنت تتذكر تعلم هذه الأشياء في فصل الفنون ، فقد أحسنت – لقد فهمت بالفعل أساسيات نظرية الألوان!

دعونا نجري تحديثًا سريعًا لما تنطوي عليه فئات الألوان هذه:
الألوان الأساسية هي ألوان لا يمكنك إنشاؤها بدمج لونين آخرين أو أكثر. الألوان الأساسية هي الأحمر والأزرق والأصفر.
الألوان الثانوية هي البرتقالي والأرجواني والأخضر – بعبارة أخرى ، الألوان التي يمكن إنشاؤها بدمج أي لونين من الألوان الأساسية الثلاثة.
يتم إنشاء الألوان الثلاثية عن طريق مزج لون أساسي مع لون ثانوي. الألوان الثلاثية هي الأرجواني ، القرمزي ، البنفسجي ، البط البري ، العنبر ، والشارتريوز.

2- مقدمة في عجلة الألوان
قد تفكر ، “هناك أكثر من 12 لونًا هناك.” أنت على حق – ويمكن العثور عليها جميعًا في إصدار أكثر تقدمًا من عجلة الألوان.
ولاا تكتفي عجلة الألوان فقط بتخطيط كل لون أساسي وثانوي وثالث – بل تقوم أيضًا بتخطيط درجات الألوان والصبغات والدرجات والظلال الخاصة بكل منها. من خلال تصور كيفية ارتباط كل لون باللون الذي يأتي بجانبه على مقياس ألوان قوس قزح ، تساعد عجلة الألوان المصممين على إنشاء لوحات ألوان مخصصة تعزز التناغم الجمالي. دعنا نتعمق في متغيرات الألوان هذه بشكل أعمق:
مسحة
يشير Hue إلى الصبغة النقية للون ، بدون صبغة أو ظل. في هذا الصدد ، يمكن تفسير تدرج الألوان على أنه أصل اللون. أي لون من الألوان الستة الأساسية والثانوية هو صبغة.
الظل
يشير الظل إلى مقدار اللون الأسود الذي يتم إضافته إلى التدرج اللوني. على هذا النحو ، فإن الظل يغمق اللون.
لون
يشير الصبغة على عكس الظل إلى مقدار اللون الذي يُضاف إلى اللون. على هذا النحو ، فإن الصبغة تضيء اللون.
نغمة، رنه
النغمة هي نتيجة اللون الذي تمت إضافة الأبيض والأسود إليه. بمعنى آخر ، تشير الدرجة اللونية إلى أي تدرج تم تعديله بإضافة الرمادي – طالما أن اللون الرمادي محايد تمامًا (يحتوي فقط على الأبيض والأسود).
درجة حرارة اللون
حتى لو كنت مبتدئًا في التصميم معترفًا به ، فمن المحتمل أنك سمعت المصطلحات “دافئة ورائعة ومحايدة” فيما يتعلق باللون. يشار إلى هذا باسم درجة حرارة اللون ، وهو اعتبار أساسي عندما يتعلق الأمر بنظرية اللون.
تحتوي الألوان الدافئة على ظلال من الأصفر والأحمر ؛ الألوان الرائعة لها لون أزرق أو أخضر أو أرجواني ؛ وتشمل الألوان المحايدة البني والرمادي والأسود والأبيض. تؤثر درجة حرارة اللون بشكل كبير على استجابتنا العاطفية له. في سيكولوجية الألوان ، على سبيل المثال ، تُظهر الألوان الدافئة الإثارة والتفاؤل والإبداع ، بينما ترمز الألوان الرائعة إلى السلام والهدوء والتناغم. لكننا سنتحدث أكثر قليلاً عن علم نفس الألوان لاحقًا!
3- أهمية تناغم الألوان
يمكن القول إن أكثر جوانب نظرية الألوان أهمية ، يشير تناغم الألوان إلى استخدام تركيبات الألوان التي ترضي العين البشرية. يمكن أن تعزز لوحات الألوان التباين أو التناسق ، ولكن طالما أنها منطقية معًا ، فلا يزال بإمكانها أن تؤدي إلى تأثير مُرضٍ بصريًا.
عندما يتعلق الأمر بتصميم واجهة المستخدم ، فإن تناغم الألوان هو ما يسعى جميع المصممين لتحقيقه. بناءً على الحاجة النفسية للتوازن ، يُشرك التناغم اللوني المشاهد ويؤسس إحساسًا بالنظام. يمكن أن يؤدي نقص الانسجام في لوحة الألوان إما إلى أن تكون الواجهة غير محفزة (مملة) أو تحفز بشكل مفرط (فوضوية وفوضوية).
4- ما هي أنواع ستراتيجيات تنسيق الألوان؟
يمكن دمج الألوان لتشكيل واحدة من خمس لوحات ألوان شائعة الاستخدام من قبل مصممي واجهة المستخدم. دعنا نذهب من خلالهم معا.
أحادي اللون:
اختيار شائع لدى المصممين ، يتم تشكيل أنظمة الألوان أحادية اللون باستخدام درجات وظلال مختلفة من لون واحد
مماثل:
يتكون نظام ألوان مماثل من ثلاثة ألوان تقع بجوار بعضها البعض على عجلة الألوان. تُستخدم لوحات الألوان المتشابهة بشكل شائع عند عدم الحاجة إلى تباين – على سبيل المثال ، على خلفية صفحات الويب أو اللافتات.
مكمل:
تتكون لوحات الألوان التكميلية من ألوان موضوعة أمام بعضها البعض على عجلة الألوان. في حين أن الاسم قد يوحي بخلاف ذلك ، فإن لوحات الألوان التكميلية هي في الواقع عكس لوحات الألوان المتماثلة وأحادية اللون ، لأنها تهدف إلى إنتاج التباين. على سبيل المثال ، سيظهر زر أحمر على خلفية زرقاء على أي واجهة.
تقسيم البضائع التكميليه:
تختلف لوحة الألوان التكميلية المنقسمة عن لوحة الألوان التكميلية فقط من حيث أنها تستخدم عددًا أكبر من الألوان. على سبيل المثال ، إذا اخترت اللون الأزرق ، فستحتاج بعد ذلك إلى أخذ اللونين المجاورين للون المعاكس ، والذي سيكون في هذه الحالة أصفر وأحمر.

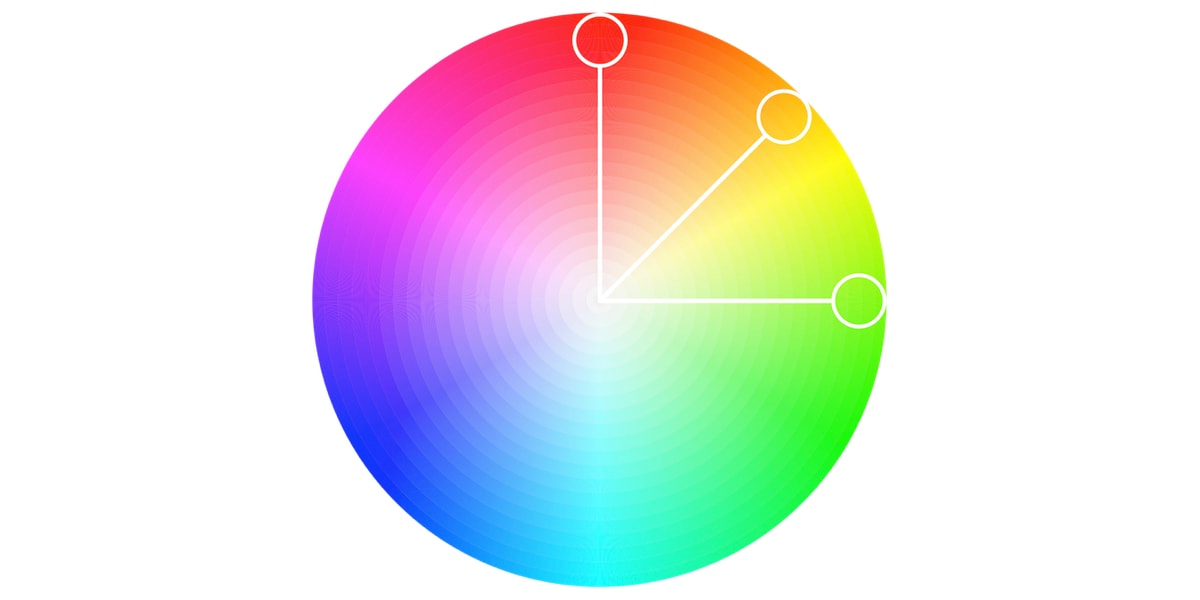
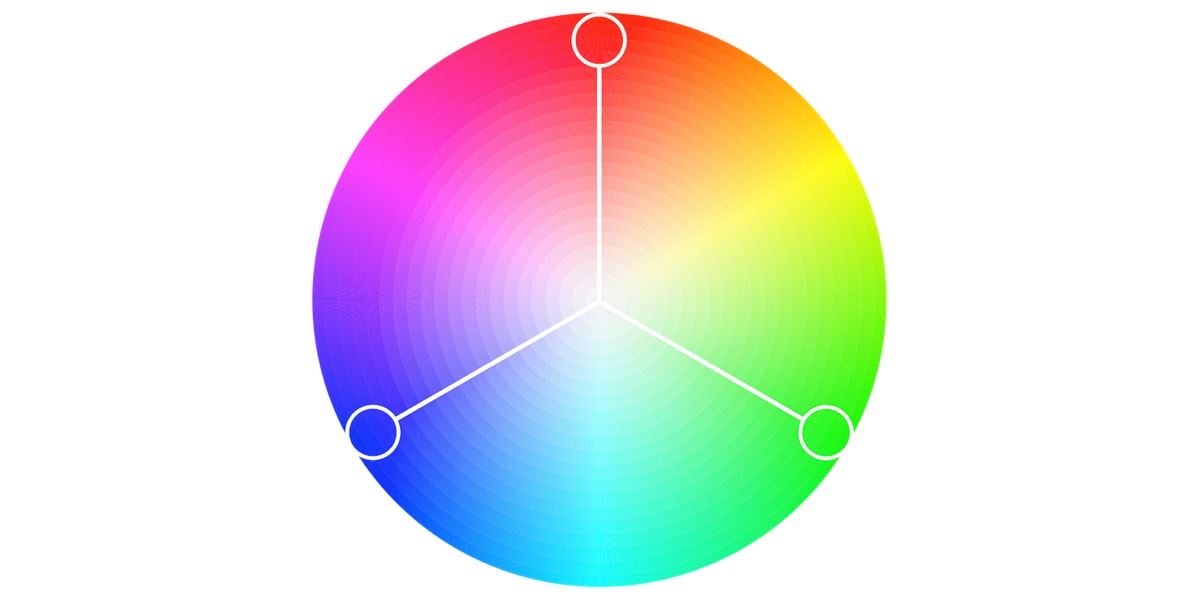
ثلاثي:
يعتمد نظام الألوان الثلاثي على ثلاثة ألوان منفصلة متساوية البعد على عجلة الألوان. يستخدم معظم المصممين نظام الألوان الثلاثي عن طريق اختيار لون واحد مهيمن واستخدام اللونين الآخرين كلكنات.

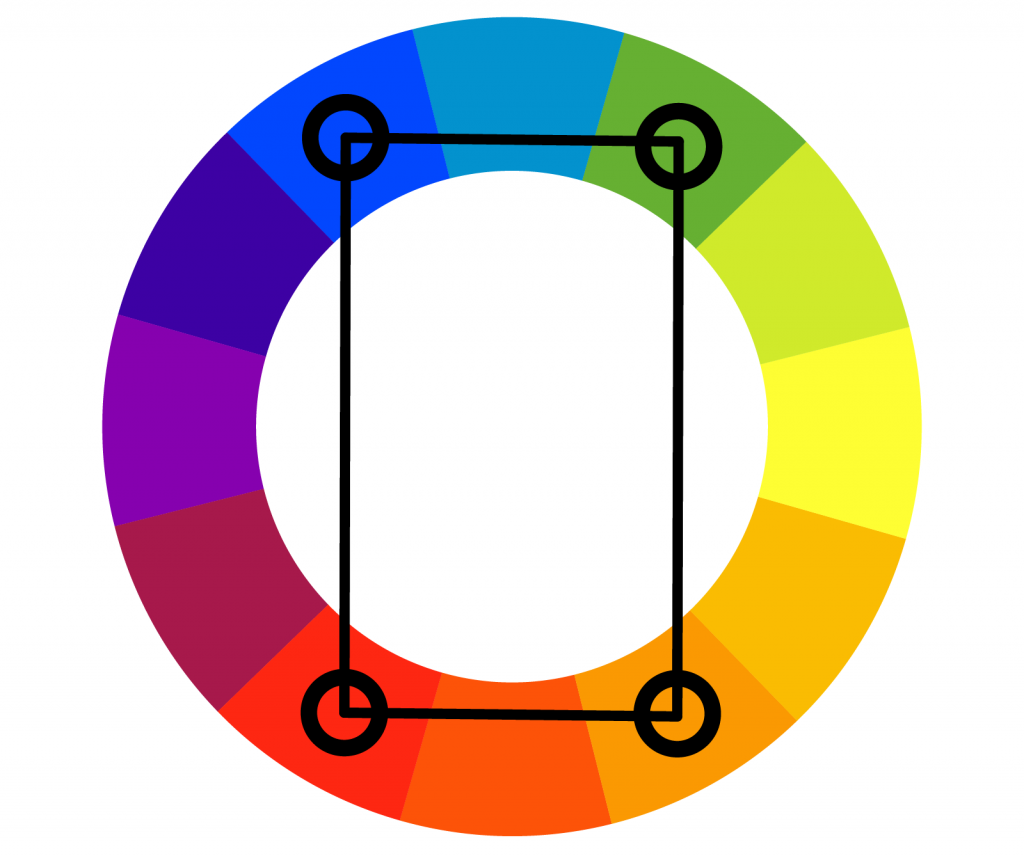
تيتراديك:
يستخدم مخطط الألوان الرباعي بشكل شائع من قبل المصممين الأكثر خبرة مجموعتين من الأزواج التكميلية – أربعة ألوان من عجلة الألوان في المجموع والتي يجب أن تشكل مستطيلًا عند التوصيل. في حين أنه من الصعب تحقيق التوازن ، إلا أنه يصنع تأثيرًا نهائيًا مذهلاً!

5-كيفية اختيار لوحة الألوان:
الآن بعد أن أتقننا أساسيات نظرية الألوان ، فلنلقِ نظرة على كيفية استخدام هذه المعرفة المكتشفة حديثًا لاختيار لوحة ألوان تحكي قصة علامتك التجارية وتتردد صداها مع جمهورك.
عند اختيار لوحة ألوان لواجهة المستخدم الخاصة بك ، إليك بعض الأشياء التي يجب وضعها في الاعتبار:
ابحث عن جمهورك:
يمكن أن تعتمد الاستجابات العاطفية للألوان على مجموعة من العوامل الشخصية ، بما في ذلك الجنس والتجارب الثقافية والعمر. قبل أن تبدأ في اختيار لوحة الألوان الخاصة بك ، تأكد من تحديد جمهورك. ما هي سماتهم المشتركة ، وما هي توقعاتهم؟ ما هي العلامات التجارية المتعلقة بعلامتك التجارية التي تحظى بشعبية بين جمهورك المستهدف – وكيف يمكنك التفوق على تصميماتها؟
إن إجراء بحث منظم وشامل حول جمهورك المستهدف لن يساعدك فقط على ضبط القصة التي تريد إيصالها ، ولكنه سيساعدك أيضًا على منع حدوث فشل كارثي محتمل في التصميم.
ضع في اعتبارك علم نفس اللون:
مع توضيح جمهورك المستهدف ، حان الوقت لإلقاء نظرة على علم النفس وراء ألوان علامتك التجارية المحتملة. علم نفس اللون هو فرع من فروع علم النفس المحيط بتأثير الألوان على مزاج الإنسان وسلوكه. وفقًا لعلم نفس اللون ، يتفاعل العقل البشري دون وعي ويفسر الألوان بطريقة تؤثر على أفعالنا.
إذا كنت ترغب في إنشاء لوحة ألوان تجذب جمهورك المستهدف وتخبر بدقة قصة علامتك التجارية ، فمن الضروري أن يكون لديك فهم أساسي لعلم نفس الألوان. لتعريفك بالسرعة ، دعنا نلقي نظرة على بعض ارتباطات الألوان الأكثر شيوعًا أدناه:
البرتقال مفعم بالحيوية والدفء. بعض الارتباطات الشائعة مع اللون البرتقالي تشمل الإبداع والحماس والحيوية والقدرة على تحمل التكاليف.
الأحمر هو لون الدم ، لذلك غالبًا ما يرتبط بالطاقة والحرب والخطر والقوة ولكنه يرتبط أيضًا بالعاطفة والرغبة والحب. تتضمن بعض الارتباطات الشائعة باللون الأحمر الحركة والمغامرة والعدوانية والإثارة.
يثير اللون الأصفر الإيجابية والشباب والفرح والمرح وأشعة الشمس والدفء.
يثير اللون الوردي مشاعر البراءة والرقة والامتنان والرومانسية والنعومة والتقدير.
يُنظر إلى اللون الأزرق على أنه موثوق وموثوق وجدير بالثقة. تشمل الارتباطات الشائعة باللون الأزرق الهدوء والصفاء والثقة والكرامة والأمن.
الأخضر هو لون الطبيعة. إنه يرمز إلى النمو والنضارة والصفاء والمال والصحة والشفاء.
يمثل الأسود القوة والأناقة والسلطة. تشمل الارتباطات الشائعة مع الأسود أيضًا الطبقة والتمييز والشكليات والغموض والسرية والجدية.
اختر ألوانك بحكمة:
بشكل عام ، تتكون لوحات الألوان من ستة ألوان. يجب أن تتضمن هذه الألوان لونًا سائدًا وأربعة ألوان مميزة ولون قياسي واحد للنص (والذي يكون عادةً أسود أو رمادي). اللون السائد هو ما سيربطه عملاؤك بالعلامة التجارية إلى الأبد ، لذا كن حذرًا جدًا عند التفكير في ما يجب أن يكون عليه هذا اللون. خذ وقتك للحصول على الإلهام ، ضع في اعتبارك ارتباطات الألوان ، وقم بإجراء بعض اختبارات المستخدم إذا كان عليك ذلك.
ملاحظة: يمكنك إضافة ألوان أكثر أو أقل اعتمادًا على شخصية علامتك التجارية والجمالية التي تهدف إليها. سيساعدك اختيار ألوان أحادية اللون أو متشابهة أو مكملة على تحقيق لوحة ألوان مبسطة. تذكر: تناغم الألوان هو الهدف هنا!
لا تبخل على التباين:
يعد تباين الألوان أساسيًا لأي واجهة ، حيث إنه يجعل كل عنصر من عناصر واجهة المستخدم ملحوظًا ومميزًا. من غير المحتمل أن تجذب واجهات المستخدم التي تحتوي على ظلال من نفس عائلة الألوان انتباه المستخدمين – وعلاوة على ذلك ، فإنها تخاطر بأن تكون صداعًا كاملًا للتنقل. من ناحية أخرى ، إذا تباين لون النسخ والخلفية مع بعضهما البعض كثيرًا ، فقد يصبح النص غير مقروء.
يتحكم المصممون في مستوى التباين بناءً على ما تهدف الواجهة إلى تحقيقه. يسعى المصممون المتمرسون إلى إنشاء مستوى معتدل من التباين وتطبيق ألوان عالية التباين فقط للعناصر التي من المفترض أن تبرز – مثل الحث على اتخاذ إجراء. هذا يربط بين نقطتي التالية …
التزم باتفاقيات واجهة المستخدم:
عند العمل بالألوان ، من السهل الانغماس في الجماليات على الجانب العملي. بالطبع ، يجب أن تكون واجهتك ممتعة بصريًا – ولكن يجب أيضًا أن تكون سهلة الوصول إليها والتنقل فيها وممتعة في الاستخدام. بالطبع ، من الرائع أن تكون تجريبيًا – لكن اصطلاحات التصميم الصعبة مع التصميمات “الحادة” يمكن أن تربك المستخدمين وتجعلهم يعملون بجد أكثر مما يحتاجون إليه.
تتضمن بعض اتفاقيات ألوان تصميم واجهة المستخدم الشائعة ما يلي:
استخدام لون غامق للنص لضمان الوضوح
حفظ الألوان الفاتحة للخلفيات
استخدام ألوان متباينة للعلامات (كما هو مذكور أعلاه)
الالتزام بألوان الحث على الشراء الكلاسيكية – مثل اللون الأحمر لإشارة تحذير